といった悩みを解決します。
・iPhoneでPC画面のウェブページが見たい
・iPhoneをアップデートしたらやり方がわからなくなった
・iPhoneでパソコン表示させる必要ってあるの?
本日は、iPhoneにてパソコンのwebサイトのレイアウトを表示させたいという方に向けての内容となります。
最近のホームページやブログは、スマートフォン向けに見やすいデザインで表示されますが、どうしてもpcサイトに比べて情報量が少なかったりします。
そんな時にちょっとした手順で簡単にiPhoneからPC画面のレイアウトで表示させる方法をご紹介します。手元にパソコンがないけど、iPhoneからPC画面を表示させたいといった時に使える便利な小技となります。
※iPhoneのOSバージョンをiOS12→iOS13へアップデートした方向けの内容です。
それでは詳しく解説していきます!
Contents
【iPhone】スマホにてPC画面を表示させる方法【デスクトップ表示】
パソコンが手元にないなら、iPhoneでパソコン画面を見ればいいじゃない?
その通りですw
出先などでちょっとパソコンが手元にない、もしくはカバンから取り出すのが億劫という時に使える小技です。

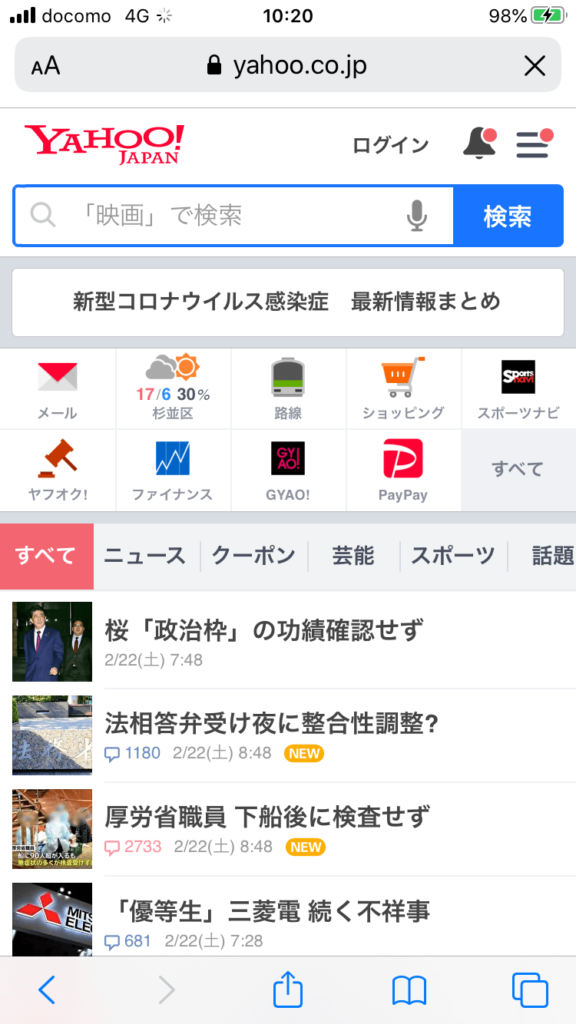
iPhone(スマホ通常表示)だとこうなりますよね。
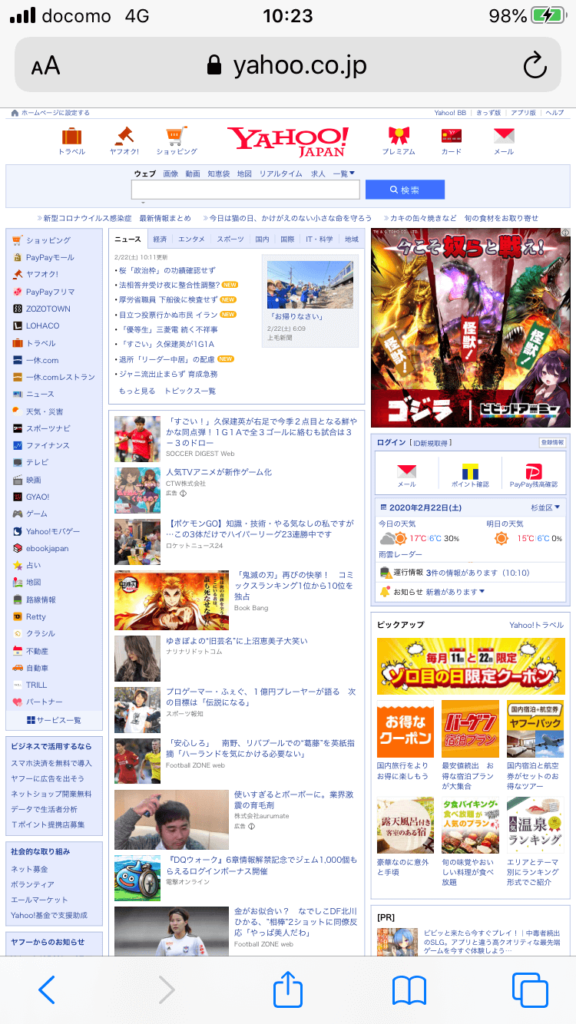
そこを小技によりiPhone画面にてこれがみれるようにしちゃいます!
↓↓↓

おおっ!!
iPhoneからPC画面を表示させちゃうんです!超便利。
画像の例は、ヤフージャパン(yahoo)のトップページですね。
みんな見慣れたあのページです。
実際にどうやったら、パソコン画面に切り替えることができるのかこれから手順をお伝えしていきますね。
iPhoneでPC画面を表示させる手順
1.PC表示させたいWebサイトを開きます。
例:https://m.yahoo.co.jp/
ヤフージャパンのページで見てみましょう。
2.デスクトップ用Webサイトを表示させる
iPhone画面のURLが表示されている上のところの左側にAAというアルファベットが表記されている場所をクリックします。いくつかメニューが表示されるので「デスクトップ用Webサイトを表示」というところをクリックします。

3.これでデスクトップ用(PC画面)のWebサイトが表示されます。

モバイル画面に戻す場合には、もう一度2の手順にて「AA」のところをクリックすると「モバイル用Webサイトを表示」というところをクリックすればOKです。
これだけでどちらの表示にも簡単に切り替える事ができますのでぜひぜひ試してみてください(=゚ω゚)ノ
なぜPC画面を表示させる必要があるの?
普通に何か情報収集する際には、実はスマホ画面のままで問題はないです。ですが、PCサイトにだけ表示されているバナーであったり、PC画面のレイアウトを確認したい場合などこのやり方を知っていると大活躍したりします。
※1点注意点があり。
いつもみているブログやサイトを上記の手順でパソコン表示したけど、あまり変化がないよ?という場合があります。パソコンでもみてもスマホでも見ても同じようなレイアウトで表示されている気がするぞ・・・という場合。
それはレスポンシブデザインという手法で画面サイズに合わせて表示されるレイアウトを決めている手法をとっている場合ですね。
レスポンシブデザイン・・・どんな大きさの画面でも見やすく、使いやすいWebサイトとして設計されているウェブサイト。PC、スマホ、タブレットなど画面サイズが違う端末どれからアクセスしても同じような画面が表示されます。う、うつくしい。。。
この場合はどちらでみても大きな差がないのでわざわざ切り替える必要はないですね。
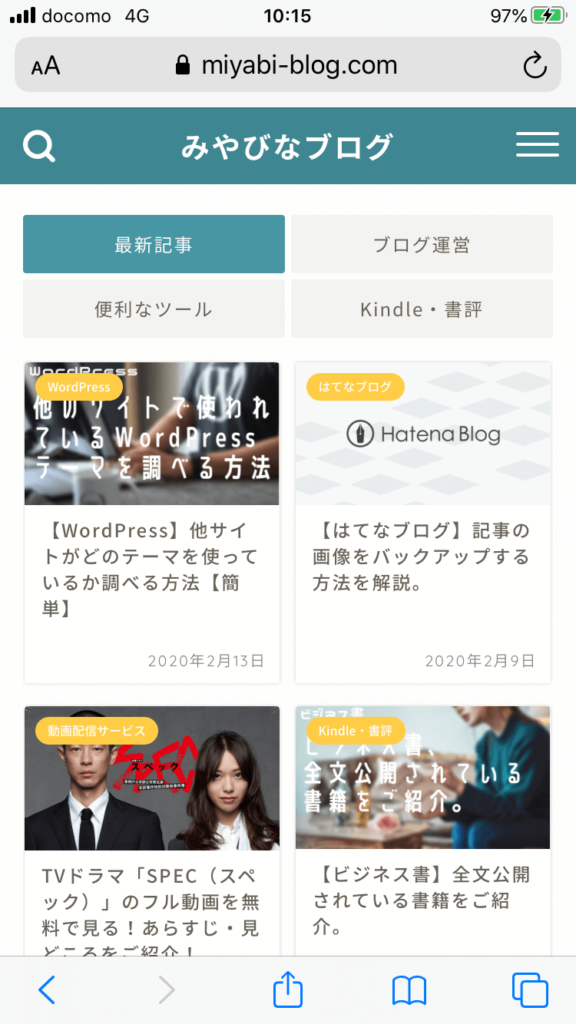
レスポンシブデザインであるサイトの例:
みやびなブログ:miyabi-blog.com

手前味噌ですみません。今見て頂いているこのサイトですw
WordPress+JINテーマ(レスポンシブデザイン)によるデザイン知識不要でオシャレで運用しやすいブログを構築できます。もちろんホームページとしての運用も可能です。上記の手順で切り替えてもほとんどレイアウトが変わりません。
あとがき
本日は、iPhoneにてパソコンのwebサイトのレイアウトを表示させたいという方に向けての内容となりました。
出先などにて手元にパソコンがない時に、iPhoneからパソコン画面を表示させることができるので便利ですよ。私もiPhoneのスマホページからPC画面ではいつも見かけているバナーやリンクボタンが見つからずに切り替えてアクセスするという機会がありますね。
最後まで読んで頂きありがとうございます!
これからもブログ運営にて役立つノウハウや実体験を交えて情報を配信していきますね。記事が良かったらこれからもご参考にどうぞ!
▼ブログ運営に役立つ記事。こちらもあわせてどうぞ!