といった悩みを解決します。
・クロームプラグイン「WhatFont」にて可能です!
・具体的な「WhatFont」の使い方
・ここいったフォント情報がわかります!
・もちろん無料です!
本日は、フォントのデザイン情報を簡単に調べられるツールをご紹介します。
ネットサーフィンをしていたらこのサイトのフォントってなんだろう?サイズも知りたいなぁという事があったりしませんか?
そんな時にGoogle Chrome 拡張機能「WhatFont」を使えば簡単に調べられるよってお話です。ぜひぜひ気になる方は読み進めてみてください。
それではさっそくつかってみましょうか!
Contents
ブログやWEBサイトのフォントサイズや書体デザインを調べる方法。
Google Chrome 拡張機能「WhatFont」を使えばOK!

ダウンロード先:→ Google Chrome拡張機能「What Font」
こちらのグーグルクロームの拡張機能をダウンロードすればOKです。ブラウザにインストールするプラグインってやつです。
「What Font」にてわかるフォント情報
[フォント情報]
・Font Family:フォント書体の種類
・Font Size:文字のサイズ
・Line height:行間のサイズ(文字と文字の間隔)
・Font Color:使用している色のwebカラーコード
これだけの情報を一瞬で解析します!これは便利すぎますよね。
「What Font」のインストール手順
1.まずはgoogleウェブストアへアクセスします。
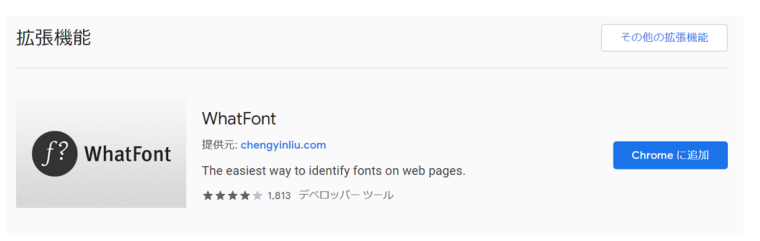
WhatFontページへ《google chrome公式ストア》
2.Chrome ウェブストア画面
左上の【機能拡張】をクリックしてから、
検索窓に「whatfont」と入れてエンターキーを押します。
3.chromeに追加を押して追加します。
すると、グーグルクロームの右上に「f?」みたいなボタンが追加されます。

4.フォントを調べたいWebサイトへアクセスします。

例)yahoo japan
右上の「f?」ボタンをクリックしてその後マウスカーソルをフォントにあわせると上記の画像のようにフォント情報が吹き出しとなり画面に表示されます。
これで調べる事ができます。
調べるのを中止するときは、もう一度「f?」ボタンを押せば全ての吹き出し情報が消えます。もし沢山のプラグインをグーグルクロームに入れている場合は、「f?」ボタンをマウスでドラッグすれば、メニューバーの好きな場所へ移動させることも可能です。
フォントデザインやサイズがわかると良い点
・憧れのブロガーやいつも見ているサイトと同じフォントがわかるので真似ができてモチベアップ。
・このフォント何だっけ?という時にすぐに調べられます。
・どういったフォントがよく使われているのかの参考になる。
・フォントのサイズ感に詳しくなる。
といった具合に入れておいて損はしないツールとなります。
もし入れてみて使う機会がなくなってきたらアンインストールすればOKです。
アンインストール(消去)手順は、グーグルクロームの右上に表示されている「f?」を右クリックして「chromeから削除」を選べば、アンインストール(消去)されます。
これでOKです。すぐに消せますよ!
あとがき
本日は、ネットサーフィンをしていたらこのサイトのフォントってなんだろう?サイズも知りたいなぁという方に向けての調べる方法をお伝えしました。
気になるWebサイトのフォントもこれで楽々調べられますね。自分のブログやサイトで使ってみたい時はぜひフォントを調べる参考ツールとしてご活用くださいませ。
最後まで読んで頂きありがとうございます!
これからもブログ運営にて役立つノウハウや実体験を交えて情報を配信していきますね。
よしなに!
最後に書籍ご紹介。
フォントの事がもっと好きになる。文字デザインがわかる最強本。
「魅せる文字と読ませる文字は意識して使い分ける」「イメージに合うフォントを取捨選択」―フォント力は最強の武器になる!